E-Commerce site
Description:
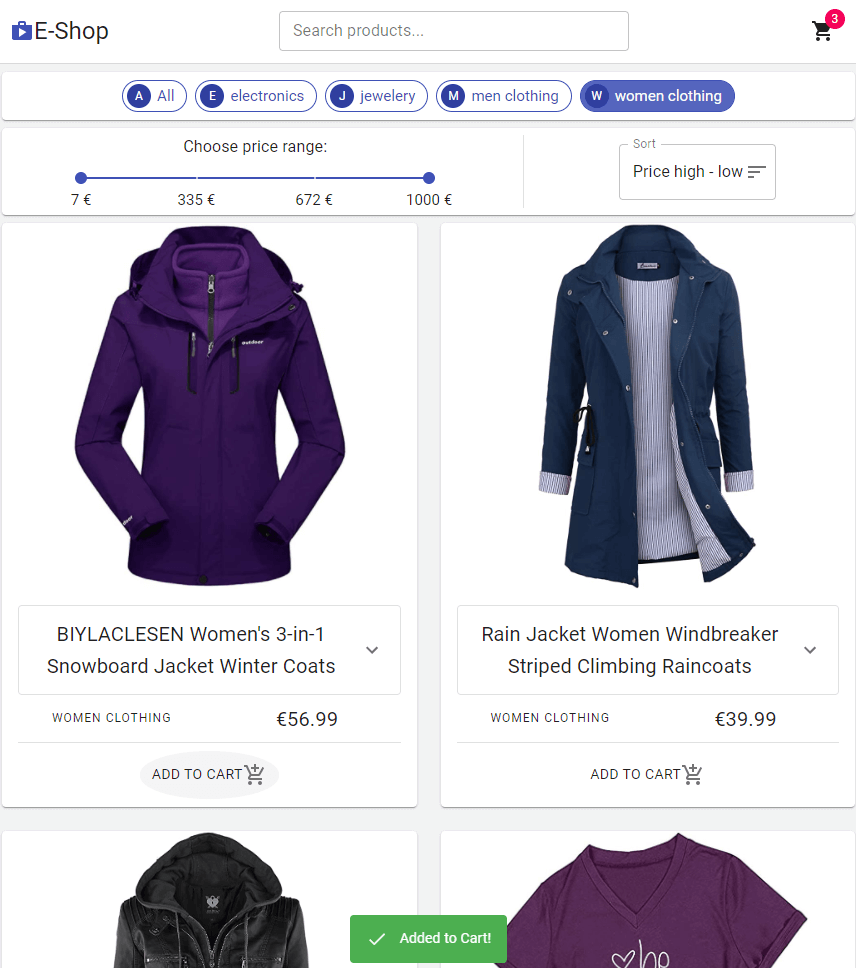
Users can search for products from 4 categories. They can sort and filter products by price or category, and add items to cart. The checkout includes a billing form and an order summary.
Motivation:
The primary motive was to try out and learn both Redux and Material-UI. I also thought an e-commerce project would be an interesting and educational undertaking in general.
Challenges:
Getting accustomed to Redux workflow was rather intimidating at first. It was difficult to wrap my head around all the boilerplate code necessary to even begin doing something. I chose to deep-dive into the Redux official documentation to get a better understanding, and eventually it started to make more sense.
I had never worked with a UI framework before either, and it felt strange not having to build everything from scratch. I learned that the best way to understand the Material-UI ecosystem better was just to implement components in my project and try to customize them.
Technologies used:
- React
- Redux
- Material-UI
- React Router